protips

This site lists the protips that we shared with students during our courses
Planning a software development project
When starting a new project one of the tricky parts is to get started; what should we start with, how can we divide the work up into reasonable slices and how can this be planned.
There are of course myriads of ways to do this, but I wanted to share a way that I’ve found very useful. This agile approach takes the uncertainty of a project and the hidden complexity in the work we do as a guiding star and helps you to find suitable tasks and slices to work with.
The goal of this blog post is to end up with a good starting list of tasks to get started with.
User story mapping
I’m using a tool, that I loved, called user story mapping by Jeff Patton. This thinking/organizing tool can be used on a physical whiteboard or in an electronic tool and is pretty easy to get started with.
Jeff is a great lecturer and has written several books on this topic, should you want to dive deeper. This will just give you the bare basics on how to get started using this tool.
The example - Votify
It’s almost impossible to talk about this approach without having an example so let me start by describing the thing we’re going to plan first and then dive into my approach.
What we’re going to build is a very simple little site/tool that can help groups or teams to rank items. Like an online fist-of-five, if you like.
You will start creating a new voting session, add items to vote on. That session will get an URL like http://votify.com/2vbw3t22w/. There will then be another view where you can start to vote on the list. Each voting session could have a setting like max number of votes, closing the session for new votes, importing items, etc.
Pretty simple, but it will serve as a nice little domain for our example.
Creating the user story map
The first thing I do is to get a (virtual) whiteboard space and start to think about the main features of the app. I write each of them down on cards (using green in my example).
I might also draw some rudimentary sketches of a layout/UI just to help me reason about the features.
Here are the first features I came thought of:
- Create a new voting session and get an URL
- Add items to vote on
- Cast vote (0-5 value)
- Change settings for the session (description, max votes per person, )
- Change vote value
- Close session for voting
- Open session for voting
- List items for a session, in order
- Reopen session
- Remove item to vote on
What a lovely bunch of features. But a bit unstructured, don’t you think?
The backbone
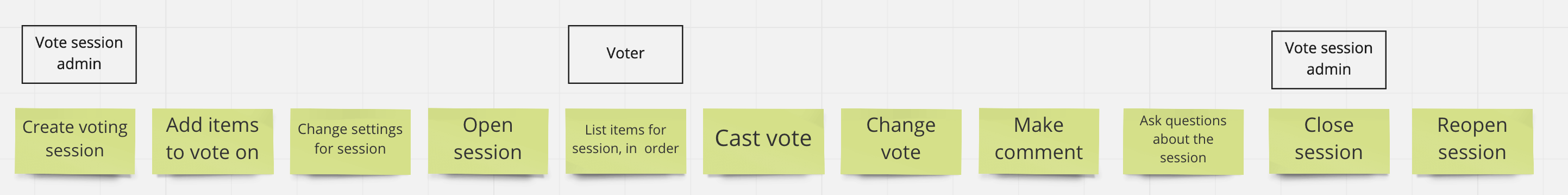
This list was just as it came up into my head. As you notice the details and order of these features are pretty tricky to follow. Let’s structure them a bit and put the stories in an order that a user might go through. Here’s my initial user story journey:

As you can see I also found two different roles in this structure… The Vote Session Admin (the person that creates the session) and the Voter. For now, I’m not going to do anything with that other than just leave it as something to remember.
While I created the stickies in this order I found some new features too… Wouldn’t it be cool if we had a “Make Comment”-feature for example… Where you could ask clarification questions, etc. I’m gonna put that in there now.
This line is referred to as the Backbone and as you can see we can now “tell the story” of our application in a pretty nice way. We can already start to see the scope of the application.
Slicing
The next step of user story mapping is to slice the functionality of each feature. This, in my opinion, the coolest tool for user story mapping.
What we can do now is to, for each feature, ask us what would be the simplest possible version of the feature. Like this:
Create voting session - what is the simplest thing that could possibly work
We can then come up with increasingly more fully-fledged features. Let’s try it:
- Just a button that creates a session URL
- Allow to naming the session
- Add a description field to the session
- Add a timer before the session expires
- Set color for the session
- Add background image for the session
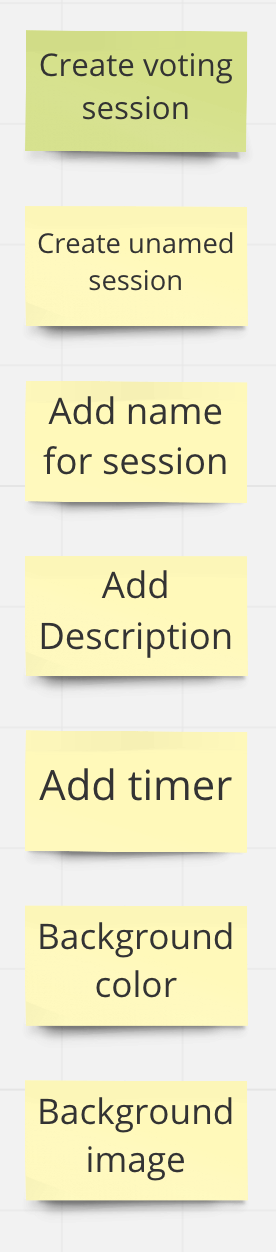
Ok… I went a bit overboard there at the end… but let’s create a line of cards here (I’m using yellow cards) below the backbone feature. Like this:

This is pretty cool because each of these little features is now a nice version of that feature. Listed in increasingly bigger scope and complexity. It means that we could now tell the story from the perspective of the user… hey - it’s a user story:
In order to get a simple voting session ready
As a voting session admin
I want to create a session by just clicking a button
Let’s take a little detour about user stories before we do the rest of the features.
User story
User stories is a little tool that came about in the very early days of agile. It’s just what it sounds like; a story describing a feature of the system, from the perspective.
There’s been several books are written on the topic and different templates and rules have been suggested. It’s not only outside the scope of this article but also largely uninteresting.
I like the original definition of the concept:
Something that we should talk more about later
So, by definition, it should not tell much about the details or how we plan to build the feature.
Therefore, we can use the template(s) and write it as “proper” user stories, or just jot down something that is enough for us to remember what we meant.
Fleshing out the rest of the stories
Let’s get back to our map and continue through the features of the backbone and come up with the simplest possible thing that can work, for each.
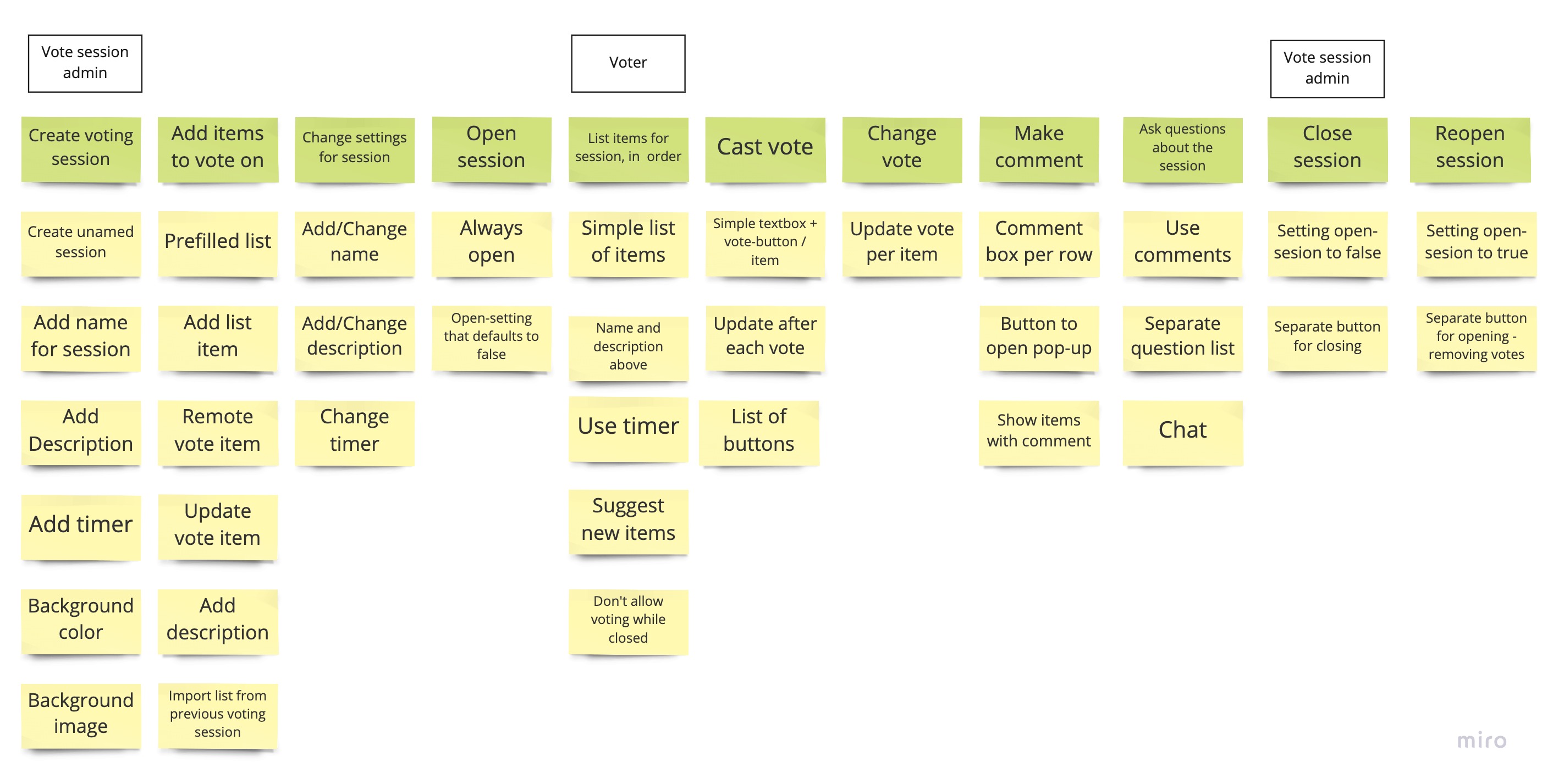
I’ll let you imagine me doing this really, really fast and then just enjoy this:

In reality, it took me about 12 minutes - so I didn’t spend too much time here. More on this under “Keeping it alive”
Nice! But wait - there’s more.
Now we can use this to plan our first releases. Let’s draw a line around the things that we would need in the absolute first alpha release. We can do a complete application with the simplest version of each feature. For example:

Here’s my trying to draw…
Everything above the line of “Release 1” is the first version that I’m going to build. It will be very simple but will be useable. Not only that but also after doing those simple features I will have a pretty good structure to continue to work on.
I also sketched out the next release as another slice. You can include or remove as many as you like. For example release 3 might focus on the Timer-feature and hence be a bit harder to draw a line around…
I’ve now used the “Release” to name this, but it can, of course, be “Week”, “Sprint”, “Day”, or “Iteration”. And those stickies can now be move onto your team board (scrum or kanban board) and you are ready to start your first sprint.
In reality, this will be a bit trickier since every post-it will probably require clarifications and discussion in the team (or between the team and the PO). But here it was just me and I also made some simplifications for the case of keeping this post under the length of a book.
What now - the first steps of the project
Let’s, at the end of the post, get a bit more technical and think about how we can get started. Because that list of features is great, but what should we do now?
Well.. answering that means that we need to do some application design/architecture. Which most likely is a whole Bootcamp in itself. But we can make some simple assumptions to get us started.
Project structure
I’m gonna say that we will build this with a single page application (SPA) written in React. I want a backend API for my application, in Node using Express. I’m going to store the data in MongoDB.
So from that; let’s set up a folder structure like this:
./ReadMewith some basic information./client- that I’ll generate withnpx create-react-app./api- where I’ll make the simplest possible api with Express../server- a server that serves up the client and the API
Walking skeleton
One the very first day I like to complete a feature, a very simple one that touches all layers. In our case the Created an unnamed voting session-user story works perfectly. Just a button Create and then call the API to create a simple entity in the database and returns a randomized name of the session.
This is referred to as a walking skeleton (or sometimes “tracer bullet”) - something to just get us started and get some very basic functionality up and running. Not thinking about all the problems now. Just something that makes this work.
By doing this we probably will run into some questions about how this would work, setting up the client access to the API, the project structure (should the client be served from for example). The goal is to discover if this works or not. We will go back later, but also get the first version of the first feature up and running.
First release
Once the walking skeleton is in place, you can start to “dress the skeleton” with the features from the first release that we defined in our user story map. Keep working, but remember to not overdo the features. Right now we just want to get stuff out there so that we can start to test it. Maybe we can even test it on a bunch of friends.
The whole idea here is discovery. Finding out what works and where the pitfalls lie.
First deploy
One of my first mentors was Christian. I met him on the first-ever software development project I was involved in, as a professional programmer. We got started a Monday and during the first week we tried a few things out. Nothing as structured as the thing above but we played around with the tools and technologies we were using.
As the Thursday drew to an end we had a very simple little windows application that showed some dummy data and nothing more. I still remember what Christian said as we rode the subway home in the afternoon:
Oh that’s right. Tomorrow is Friday. Tomorrow we deploy. Alway deploy.
I thought to myself that we didn’t have anything to deploy but I nodded. And sure enough - the day after we spent the day packing the application up into an installation. We borrowed an old laptop and installed the thing on there. We also released our server software to a test server that we had leftover. It took most of the day, but at the end of the day - the app could be deployed.
The next week the deployment was much smoother, and the features were more real.
Deploy early - there’s a lot of things to learn by deploying. You don’t have to release it to real users. Just deploy
Summary
This approach to planning your work has been very useful for me. It focuses on the discovery and uncovering uncertainty early. User story mapping is fast-paced and easy to learn and you can be up and running in a day. Getting the first (walking skeleton) feature done is a great feeling.
I hope you found this useful.